-
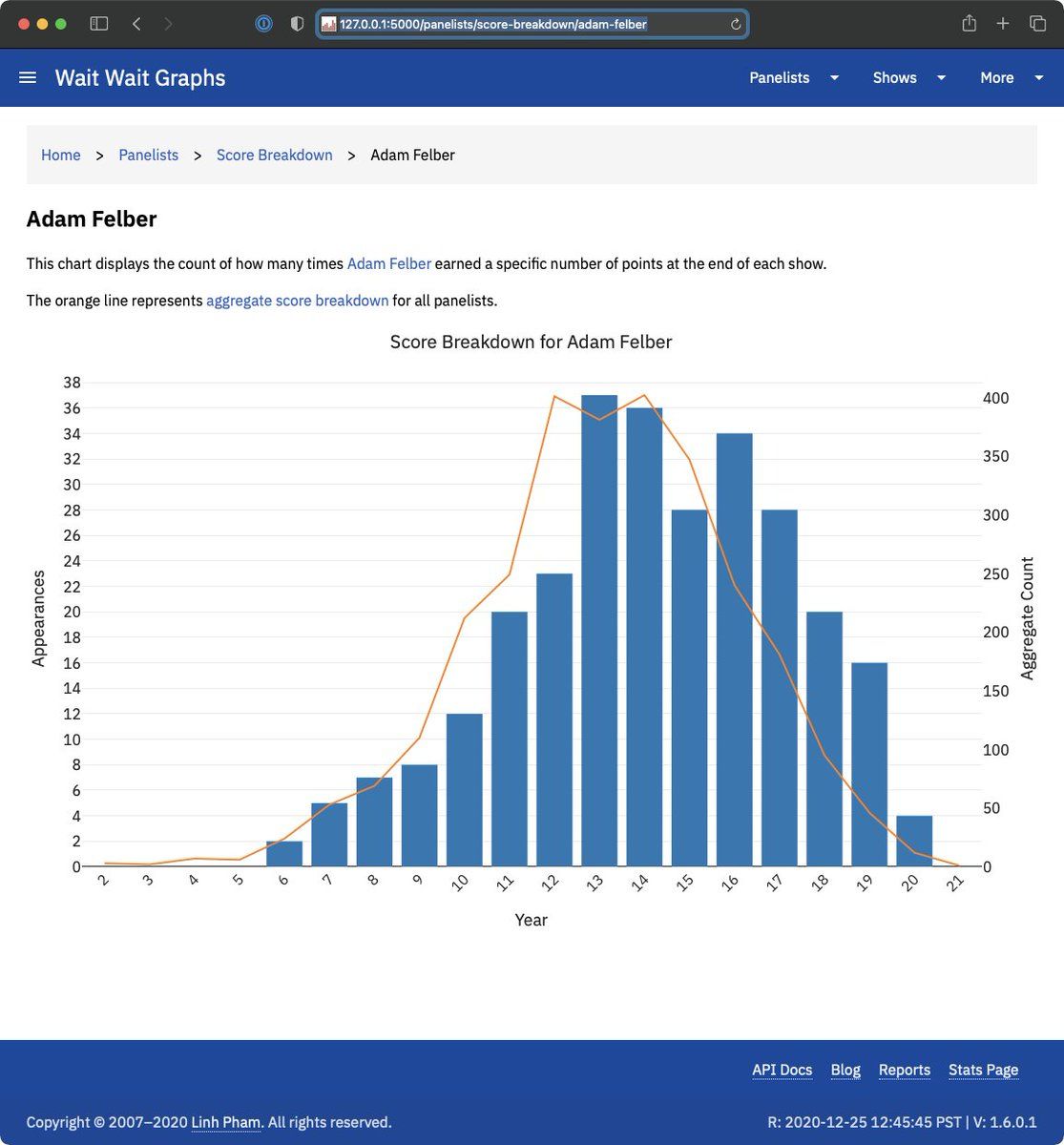
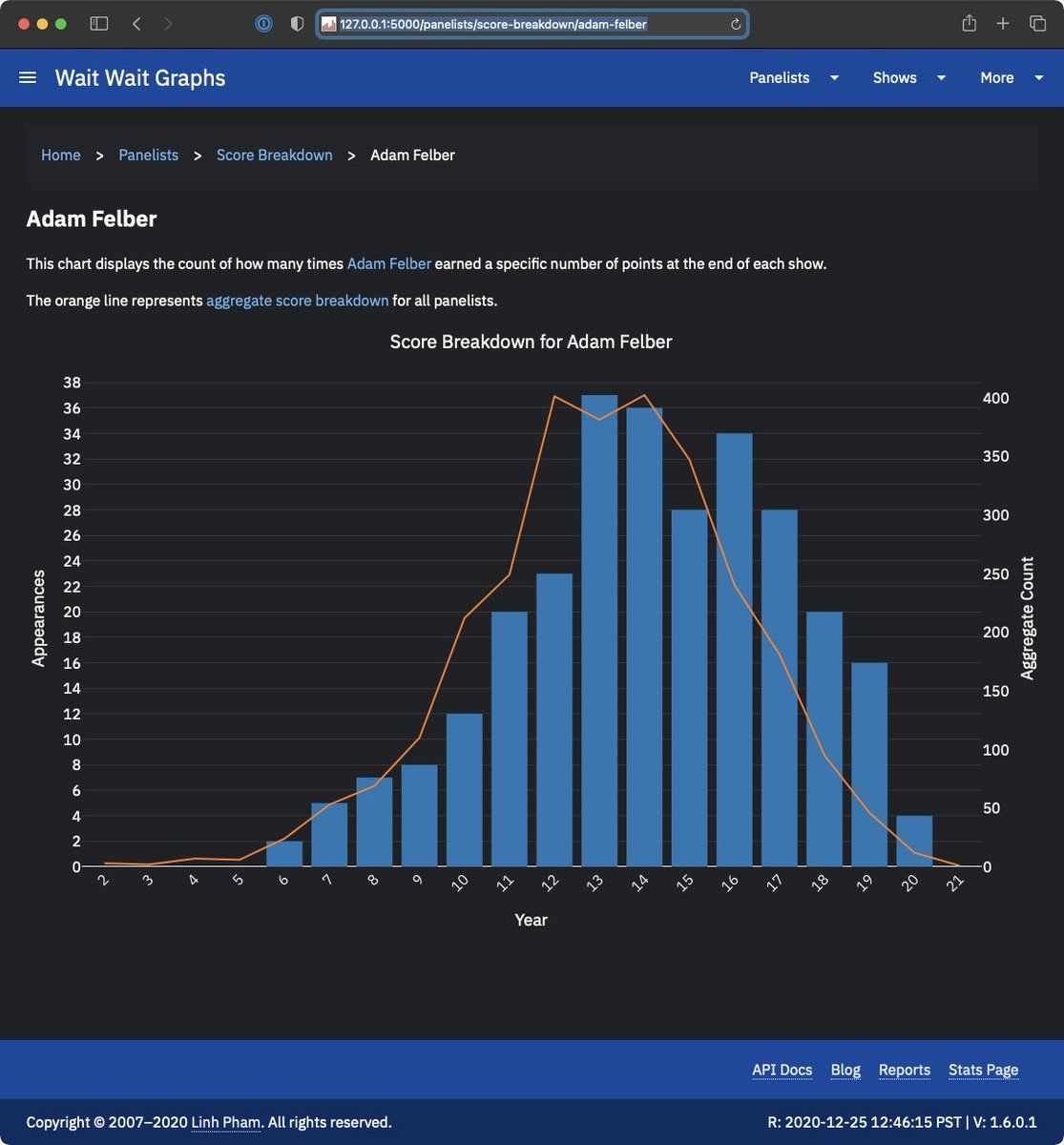
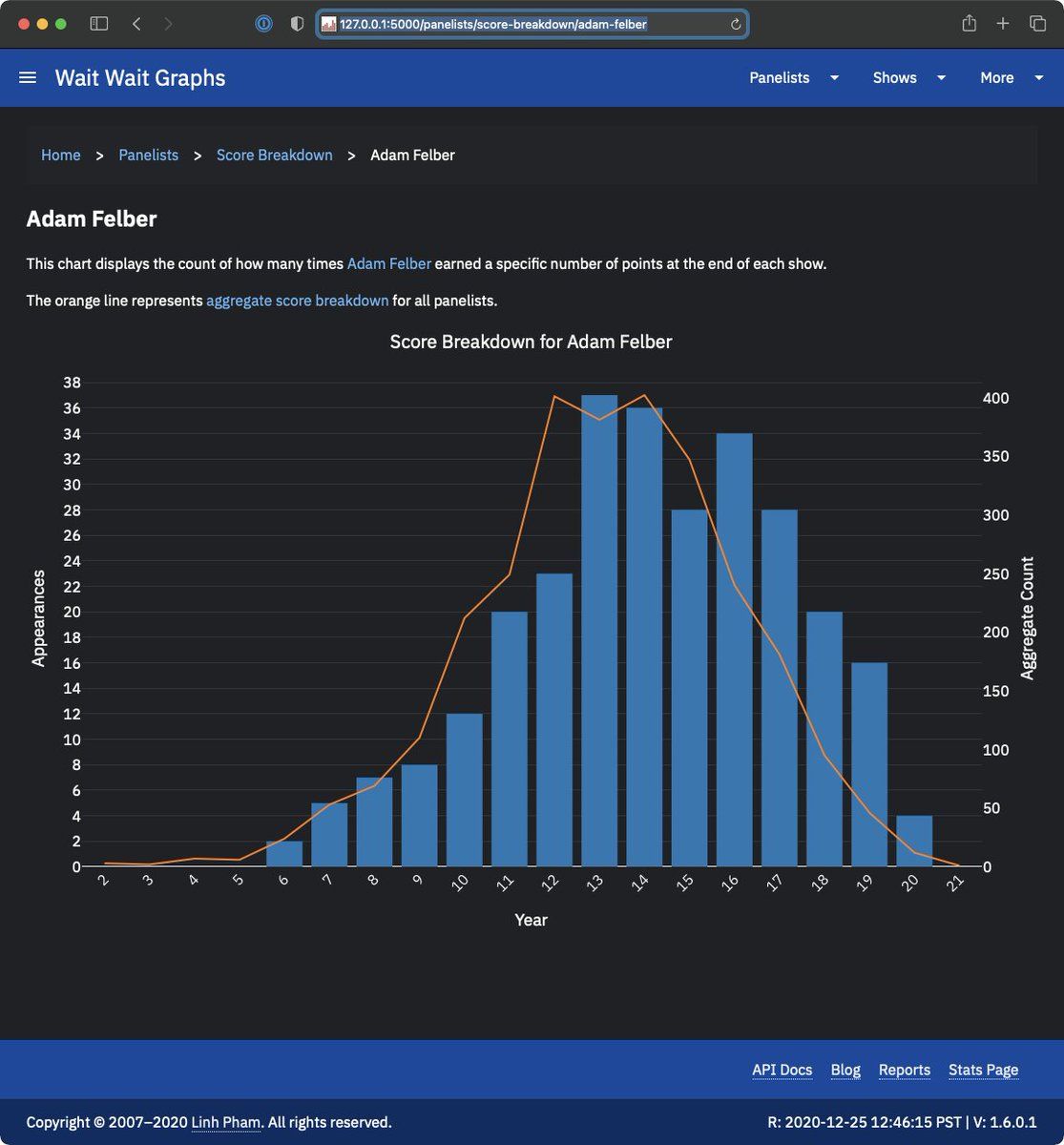
Currently using Chart.js for the charts and graphs for the Wait Wait Graphs Site; but, now considering switching over to Plotly.js in order to get things like heatmaps. Plus, going from the current version to the next version of Chart.js requires making breaking changes...
-
That said, I'm a bit hesitant looking at the size of the pre-compressed minified JS for Plotly.js: 3.3 MB 😬 Pretty huge jump up from the 226 KB pre-compressed and minified JS file for Chart.js.
-
Of course, Plotly.js has a whole lot more chart types, interactive features and user-focused features that Chart.js just cannot compete with. Plus, I can choose to use the Python library; though, it would still require the JS for frontend stuff.
-
I suppose it's better that I use it on a much lower-volume site compared to the primary Stats Page or the Reports Site. That was why I chose to make them separate sites when I started designing the whole thing: 3 sites for 3 different purposes with possibly 3 different UI/UX.
-
Darn IE and the lack of Math.max(...array) support...
-
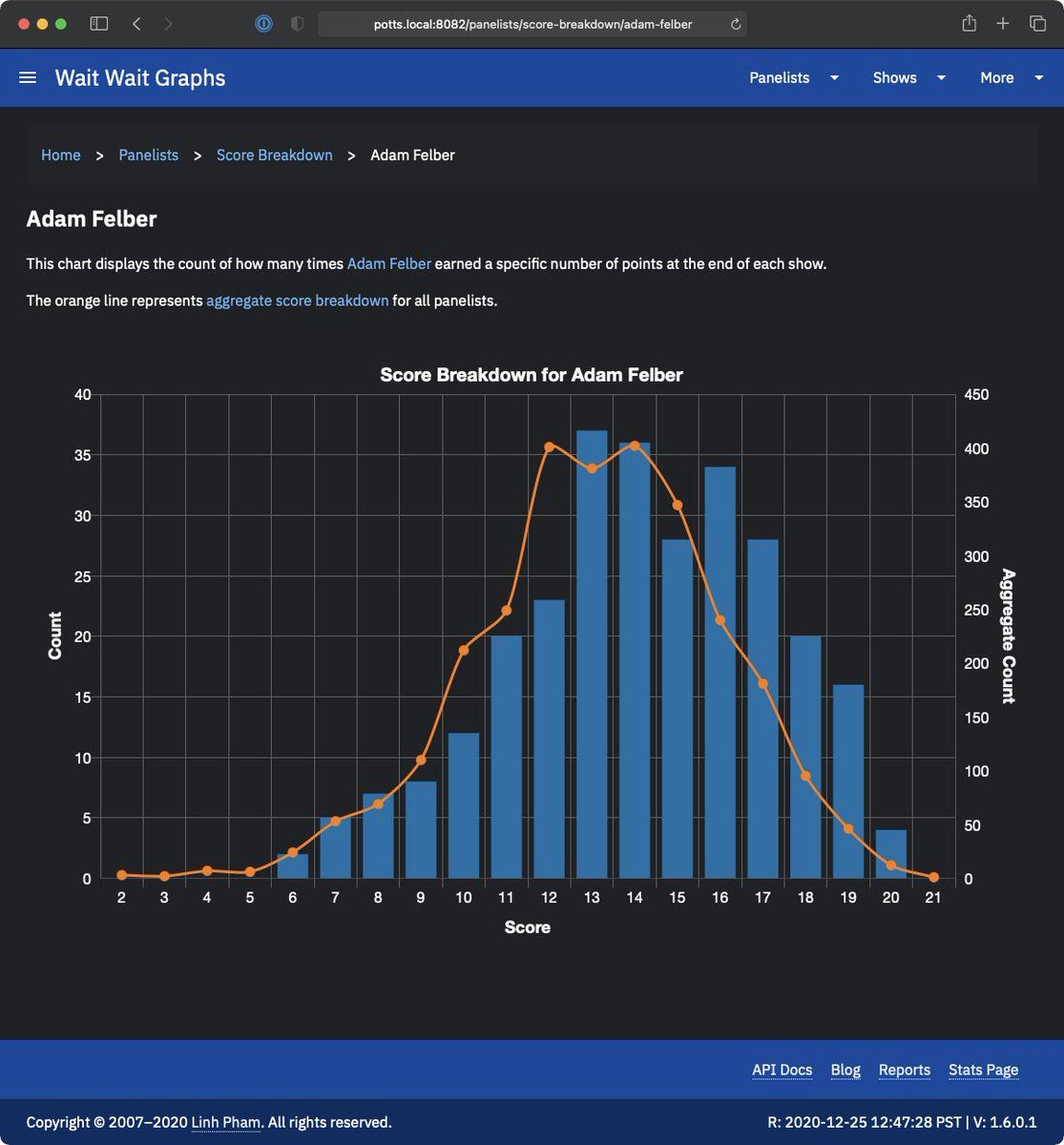
Well... I think things look good with testing out the cutover from Chart.js over to Plotly.js for the Wait Wait Graphs Site in the test environment. Now, to approve the pull request and get this thing into production! 😬
-
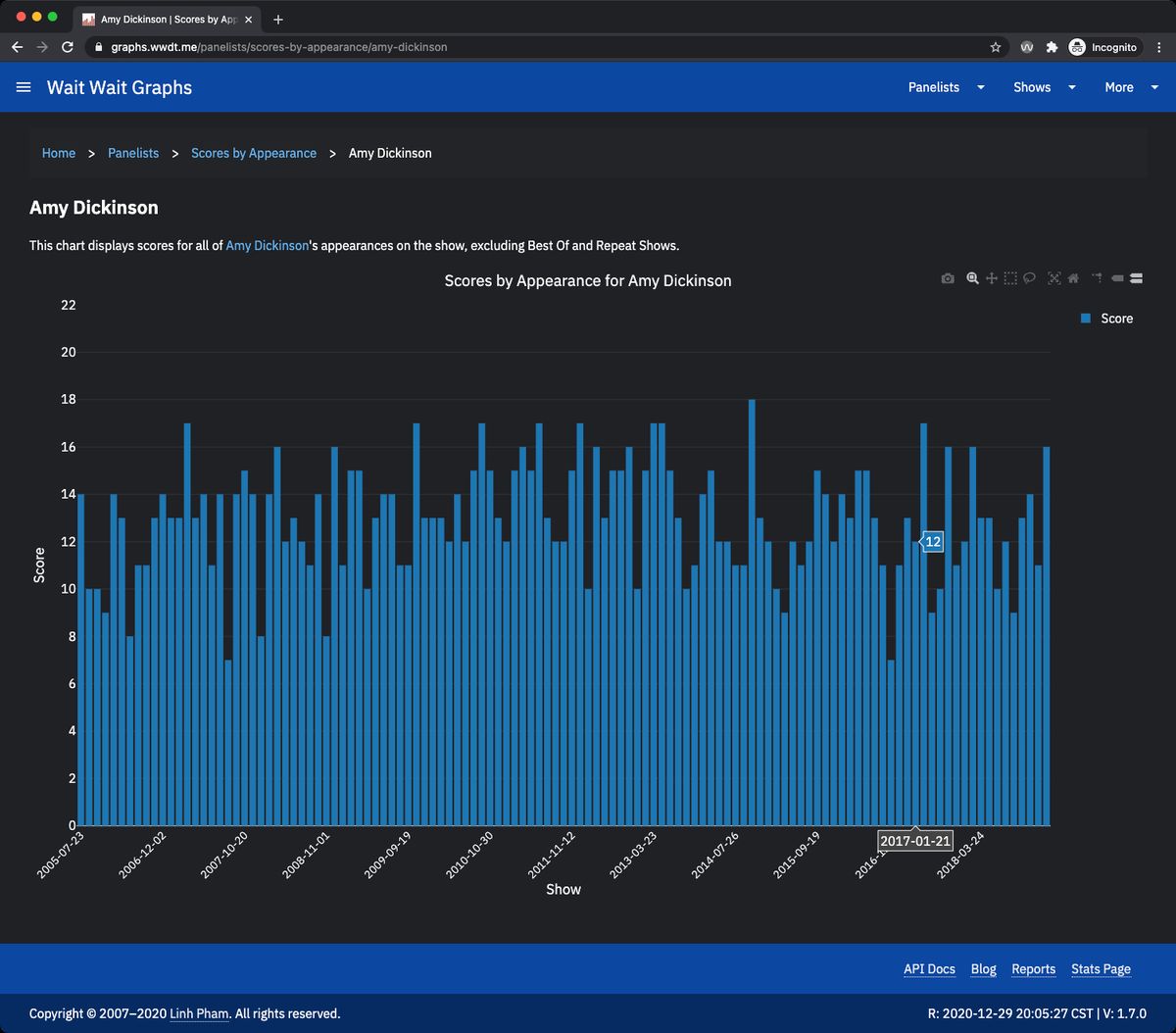
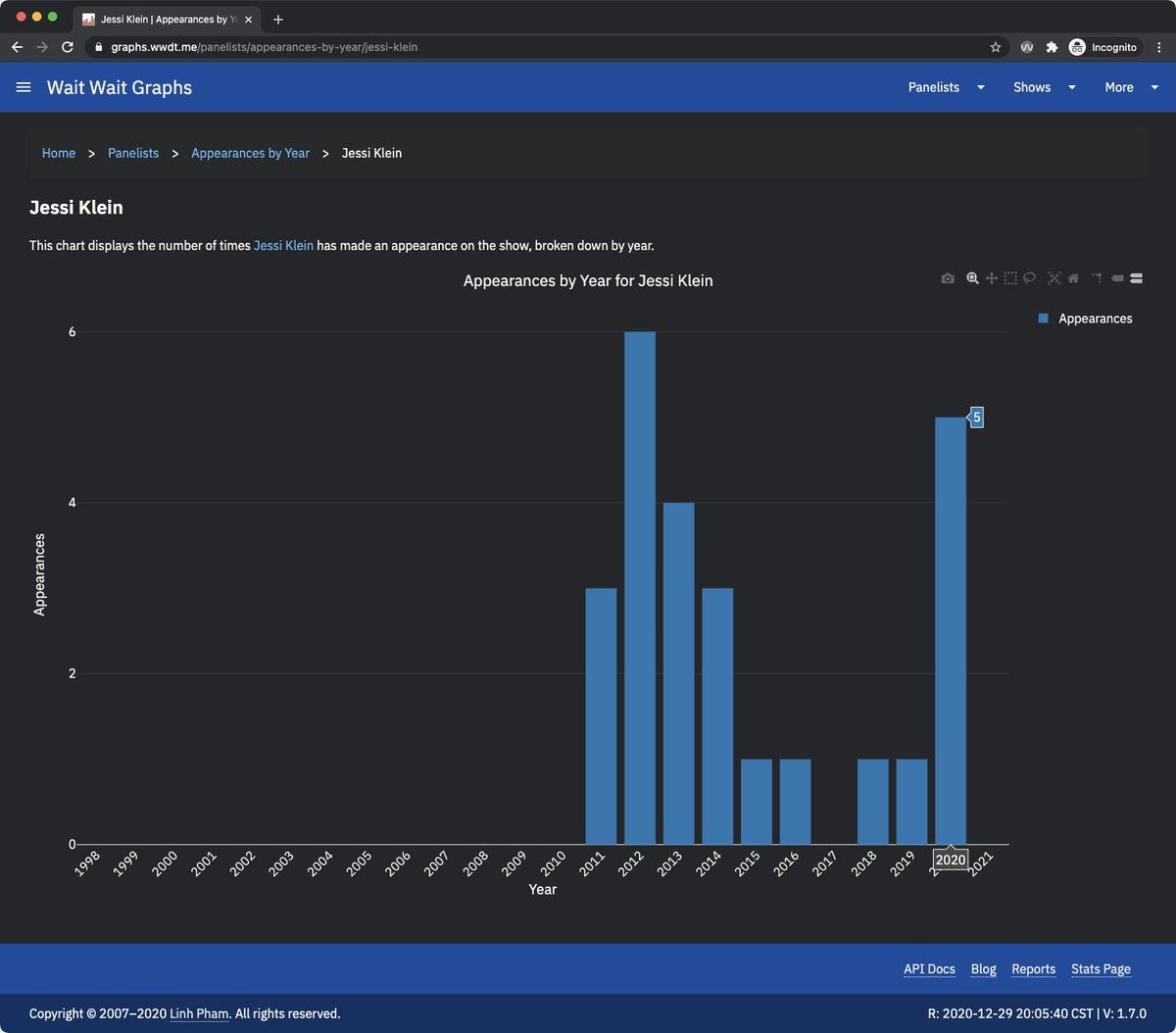
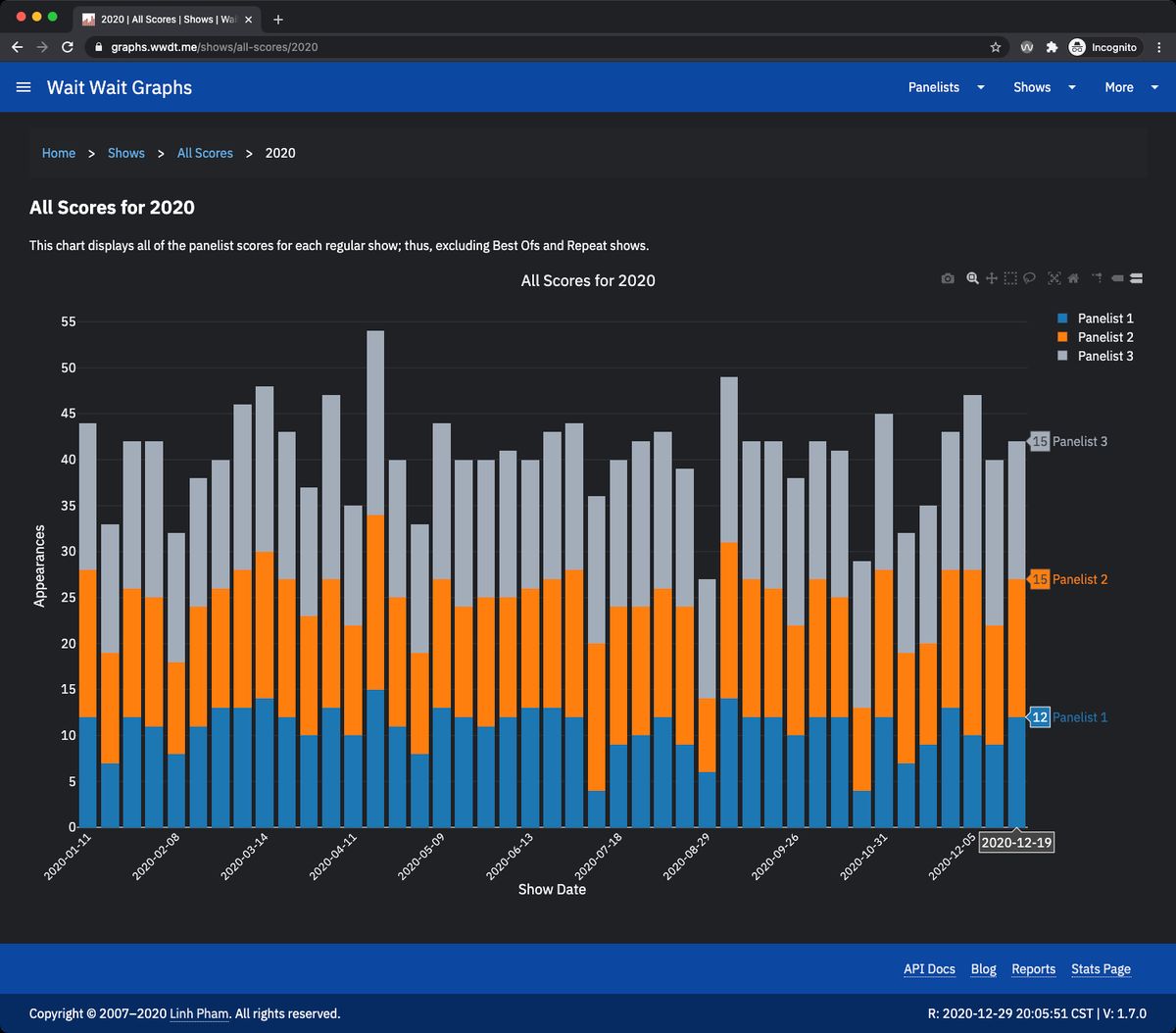
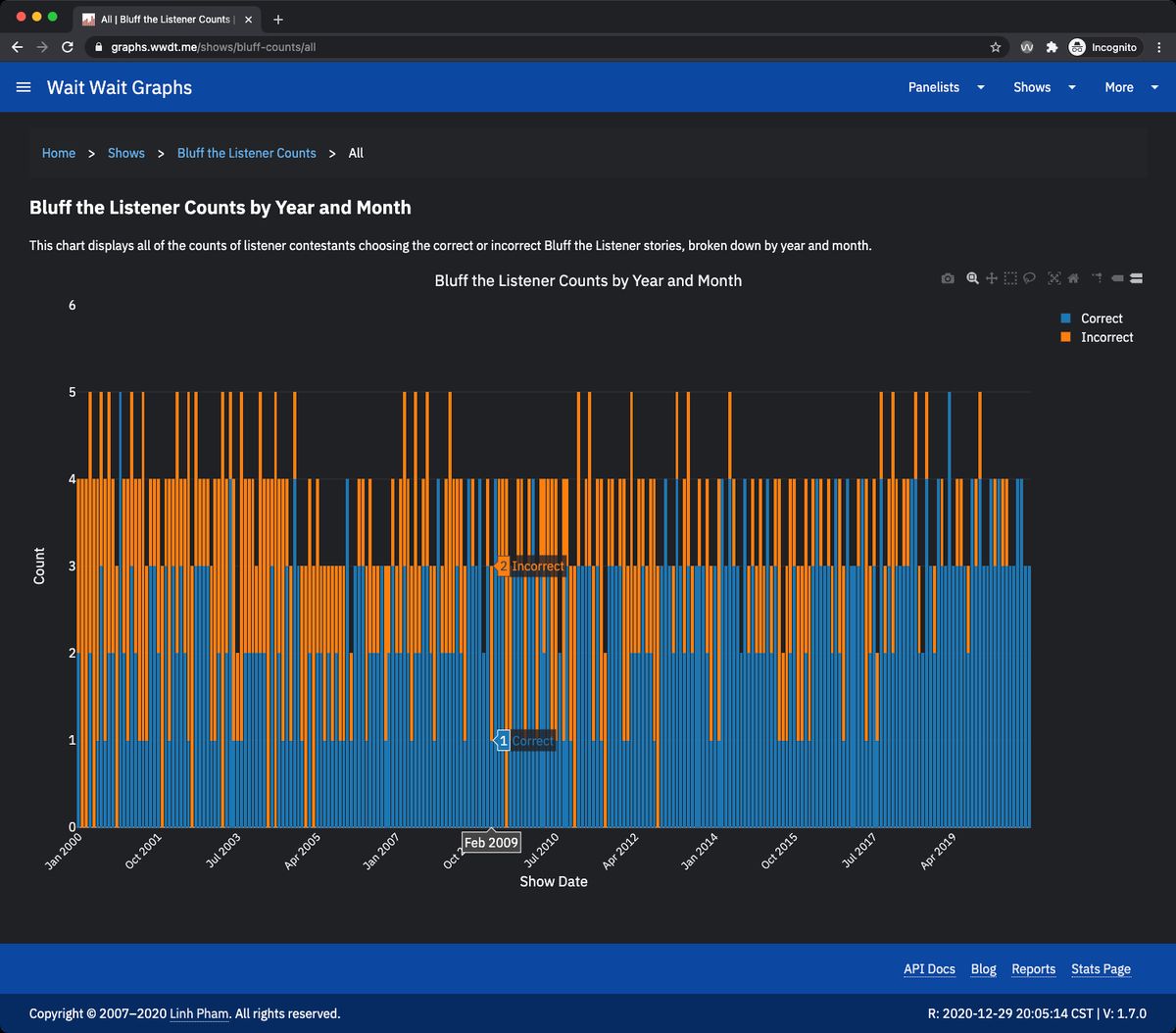
Code has been deployed and is now live at graphs.wwdt.me! 🎉 Say goodbye to Chart.js and say hello to @plotlygraphs everyone! The charts can now be zoomed and panned for a closer to look at the data and hovers have been simplified and should now render even faster.